Documentation 📖
Your guide to using FlowCanvas Visual Scripting in Unity
Understanding the Flow
Possibly the most important aspect you will need to understand about FlowCanvas, is how the flow and data is transferred through the connections from node to node and why. To begin with, we will have to explain the two different kind of ports that exist.
Flow Ports
Flow ports are those through which a flow signal is travelling one node after the other and which “makes things happen”. A Flow port is the equivalent of calling methods/functions one after the other and in order, very similar to how it is done in actual coding. The flow signal is always travelling from left to right, equivalent to how methods are called from top to bottom in code. So, connecting a flow port to another input flow port, is like calling that port.
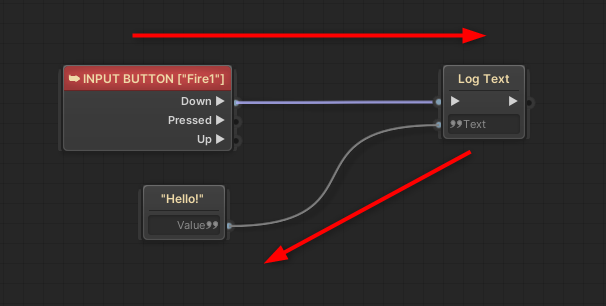
In the following example, the event node will begin a flow signal once the button “Fire1” is pressed Down. As soon as this happens, the Log Text node will be called.

- Flow outputs can only have one outgoing connection (if you want to split the flow, you can use the Split node).
- Flow inputs can have any number of incoming connections.
- Flow ports can only be connected to other Flow ports.
Value Ports
Value Ports are those through which actual data values are transferred, like numbers, strings, booleans, game objects and pretty much any type of data. Value ports are the equivalent of getting a value in code and feeding this value as a parameter to something. Unlike Flow signal, this is done in a backwards fashion, from right to left. So, value ports are mostly the equivalent of get.
In the following example, when the Log Text is called as described before, and only then, the “Text” port will request and get the value connected to it and as such the console will now log “Hello!”.

- Value outputs can have any number of outgoing connections.
- Value inputs can have only one incoming connection.
- Value ports can only be connected to other value ports of the same or of assignable type. What assignable type means, will be explained in more depth later on.
© Paradox Notion 2015-2025. All rights reserved.

