Documentation 📖
Your guide to using FlowCanvas Visual Scripting in Unity
Adding Nodes
There are many ways by which you are able to add a node into the flowscript. Each way is described in detail below.
Context Menu & Browser
The most apparent way to add a new node is either by right-clicking in the canvas, or hitting the “Spacebar” key to bring up the complete browser menu. In both cases a browser with all available nodes cleanly categorized will pop up. The node browser can be navigated with arrow keys if desired, but the most important feature of the browser is the Smart Search field on the top.
The Smart Search allows you to quickly find the nodes you want by matching each word you are typing against both the node name but as well as its category in order of appearance. As such, if you are searching for the ‘transform.position’ property for example (either get or set), you can quickly find those nodes by simply typing “trans pos”, in contrary to simply searching for “position” which would have otherwise found a lot of other nodes irrelevant to the transform type for which you are actually after.

In a similar fashion and for another example, if you are searching for the ‘Animator.GetFloat’ function, you can instantly find it simply by typing “anim getf”.
Last but not least, if you enter the name of a type and then a dot, like for example ‘transform.’, then all members of that type only will show.
Drag & Drop Objects
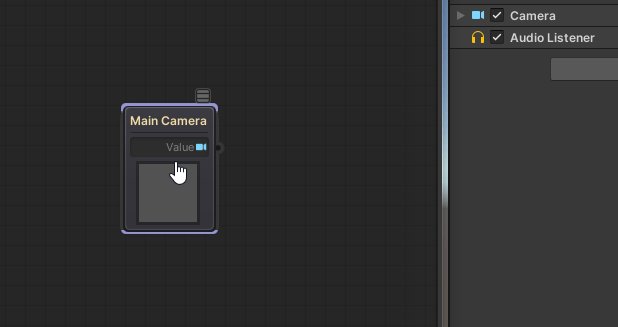
Another way to add a node is to drag and drop any object reference from the scene or the project into the flowscript canvas. Depending on what is dragged, a different context menu will pop up. This menu will allow you to either add the object as a variable node, or even call, get/set one of its methods or properties. In the following example a Camera component is dragged, but you can really drag and drop anything.

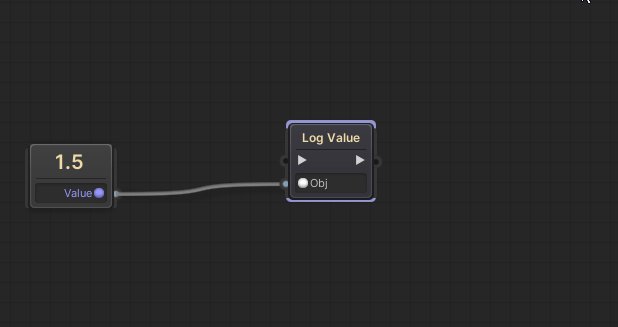
Drag & Drop Port Connections
Yet another way to add a new node is to drag a port connection into the empty canvas. This will show a context-sensitive menu with relevant nodes to the type of the port dragged and also automatically connect the two nodes together as illustrated below. This is a time saver and it allows you to explore what can be done with the dragged port type although it doesn’t cover everything that can be done.

Drag & Drop Variables
The final way of adding a new node, specifically a get and set variable node, is by dragging and dropping the variables in the canvas.

© Paradox Notion 2015-2025. All rights reserved.

